Description of the need There are some interfaces in Backdrop that are daunting to new users, and confusing even to experienced users. On these kinds of interfaces, it can be hard to agree on any changes that would help clarify things without adding to the clutter or overwhelming nature of the page. (Examples: Layouts landing page, Views configuration page)
Our first instinct is often to add help text, but if the explanation is only for a specific part of the page, finding a place to add that text can be hard. And as usability studies have proven, the more text is on a page, the less likely people are to actually read it.
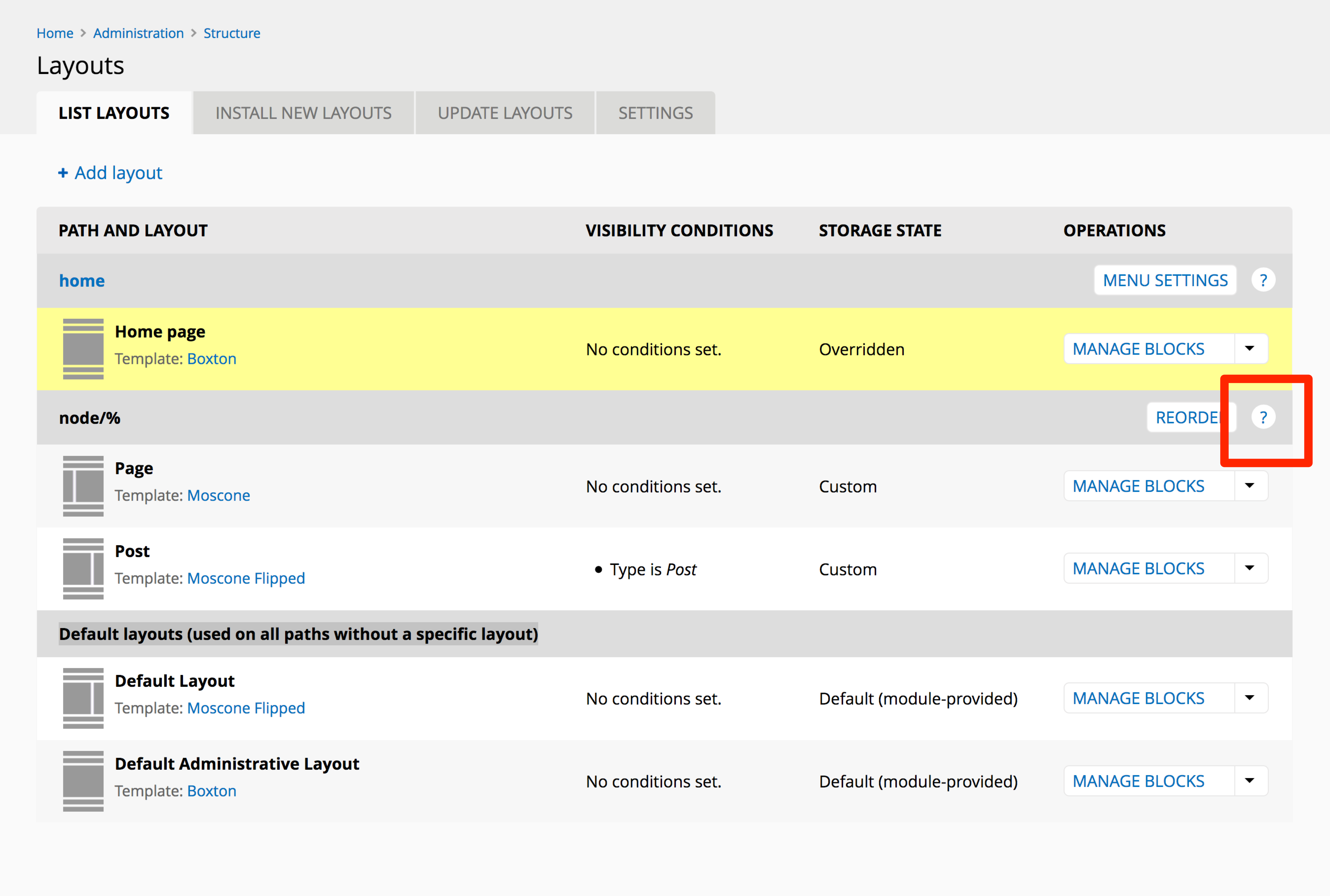
Proposed solution I would like to propose a new user-interface pattern that we could introduce, and then use consistently throughout core, wherever we have a sufficiently complex or overwhelming interface that needs more explanation:
An icon that's a question-mark in a circle, that provides a tooltip containing additional help text. When you click on (or hover over?) the ? a modal could display showing more information about that part of the page -- in the case of this example, an explanation for the Reorder button and the Menu settings button.

(I think we should use an icon instead of the text ? but in the interest of creating a mockup quickly I used text.)
Alternatives that have been considered
- renaming button labels
- addition of help text
- addition of more functionality
Is there a contributed module that accomplishes this? ...if so, then has this been ported to Backdrop?:
- yes, there is https://www.drupal.org/project/tooltip
- no, not ported to B

Recent comments
Start with clean URLs, add Pathauto and Metatag modules, submit your XML sitemap to Google Search Console, and keep your content original and well-structured.
How to Improve SEO Performance in Backdrop CMS
Check out this post re: tempstore: https://forum.backdropcms.org/forum/tempstore-table
Which database tables can I saftely empty before DB backup
Hi. I use the "[node:title] | [site:name]" tokens for the main image of news articles, blog posts, and similar publications. It's a quick and practical automatic ALT.
How to Improve SEO Performance in Backdrop CMS