This is a follow-up of #5149, where we're polishing the style of the flexible layout templates UI. In that issue, I suggested the following:
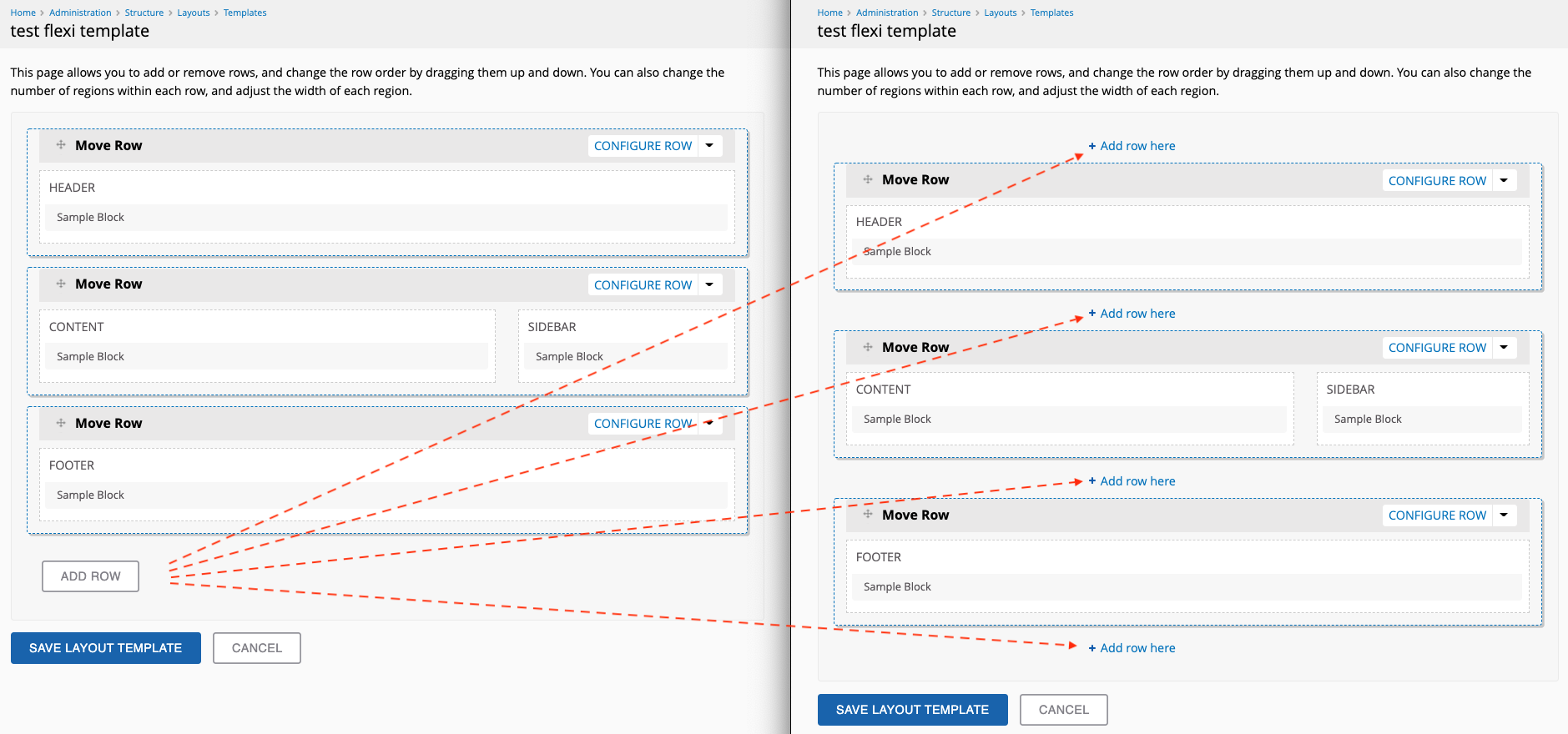
The "Add row" button should match the rest of the "+ Add xyz" buttons we use throughout the admin UI I think. (Separate UX issue: having that button live at the bottom of the form becomes problematic - especially with templates that have many rows. I thing that we should either move to the top, or add multiple "Add row here" buttons between each row perhaps? ).

Less scrolling, and one less step in order to drag the newly-created rows to the right place -> UX win.

Recent comments
There is a Drupal 7 contrib module that "lets the administrator see all administration pages in her preferred language" and which could be ported to Backdrop: https://www.drupal.org/project/...
Allow admin to select admin language seperate from front end language (multilingual)
@stpaultim – You're right: my approach affects also the main menu. I guess, because menus are also considered as user interface (not as content). @findlabnet – If I didn't miss anything,...
Allow admin to select admin language seperate from front end language (multilingual)
Go to the account edit of the desired user. On the horizontal tab below "Region and Language," select "English" or another language. WFM.
Allow admin to select admin language seperate from front end language (multilingual)