People should be able to use backdrop without needing to know how to create or modify a theme.
(This initiative was originally titled "Include several ready-to-use themes" but the name has been changed to allow other implementation options.)
Many potential users of Backdrop are not themselves skilled visual designers, and don’t have access to (or the resources to afford) a suitable designer. We should offer site builders the capability to create usable sites even if they lack either the technical ability to edit the HTML, PHP, CSS, JavaScript, and media elements that comprise most themes, or the design skills necessary to select visually-pleasing options. Or both! Backdrop is a content management system, we shouldn't require our users to bring to the table anything besides the content they are looking to manage.
For an initial MVP, I propose that we find or construct three or four ready-to-go themes, and either include them with the basic download, or make them a one-click install. In order to be usable by the most inexperienced user, the themes should be:
- Usable out of the box, without requiring any customization, programming, or configuration.
- Fully tested and debugged, so that the can be expected to work for a common set of defined use cases
- Limited in number, so that anybody needed to support Backdrop will know how many ready-to-go themes are available and what they are
- Fully documented, so that users know what to expect without having to explore the themes themselves.
Once again, I think WordPress does a good job with this. In WordPress, It's possible to "try on" a theme without committing to it, which I think is both cool and useful.



![Designs for the Out of the Box experience intiative [#2900720] | Drupal.org](https://www.drupal.org/files/issues/Umami%20-%20Recipes%20-%20v1%20-%20Desktop.jpg)




















So, it's time for me to try to wrap up this initiative, count our winnings, write off the losses, and plan for the future. I've been pondering it for a long (long...long...long...) time, and threw out some thoughts over the weekend on Zulip, but let me try to distill it here:
I think there have been useful learnings in two main areas:
1) The initiative process itself, and
2) This specific initiative's goal of making it easier for non-gurus to create reasonably good-looking sites in Backdrop.
In terms of the process, I think @oadaeh (Jason Flatt) identified a key challenge early on (https://github.com/backdrop/backdrop-issues/issues/4436#issuecomment-695812973) that we didn't have a SMART (Specific Measurable Achievable Relevant and Timeboxed, I think) goal. Mostly S and T; what was "achievable" and "relevant" was a large part of what we were trying to figure out. I don't know if Measureable was important, but then nobody likes being measured.
Initiative: Theme development should not be necessary to use Backdrop CMS · Issue #4436 · backdrop/backdrop-issues
As to R2W itself, we learned a few things pretty quickly:
Some concrete improvements have been made already:
Theme Page improvements
The themes page a year ago seemed pretty spartan:
A year later, the page is improved -- most critically with thumbnails, but longer descriptions and a more graphic-forward design helps, too.
Demo Site
One thing that didn't work, and actually chewed up quite a bit of time, were the attempts to create a demo site where themes could be showcased. While they worked to some extent -- particularly the second one that I set up on Simplo with a great deal of help from Tim, neither attempt felt like enough of a product to release.
http://ready2wear.simplo.site/
Ready-to-wear themes
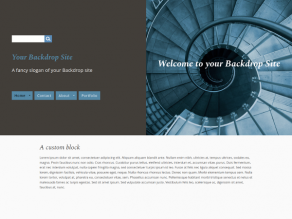
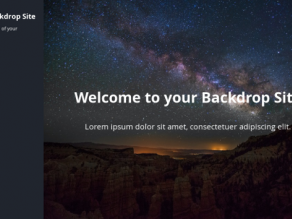
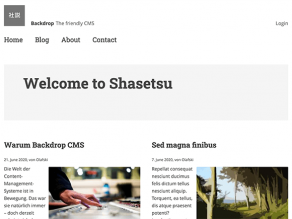
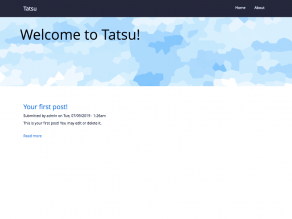
So, where does that leave us? Well, perhaps I didn't notice them before, but these 14 themes all look pretty good out of the box:
Snazzy
Pelerine
Lateral
Shasetsu
Tatsu
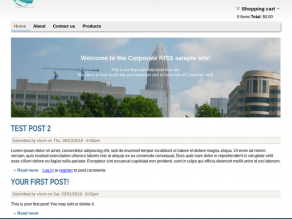
Corporate KISS
Pretty in Purple
Mero
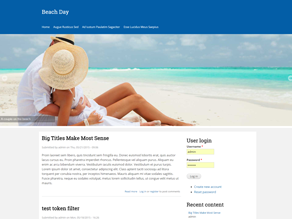
Summer Fun
Afterlight Tribute
Materialize
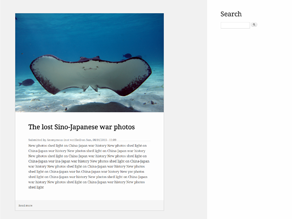
Cleanish Theme
Finally, there's the Bootstrap theme:
Bootstrap Lite
...with Bootswatch support!
(end of part 1)